 Vue组件化编程
Vue组件化编程
# Vue组件化编程
# 模块与组件、模块化与组件化
# 模块&模块化
通常向外提供特定功能的 js 程序, 一般就是一个 js 文件,当js文件很多很复杂的时候,引入了模块的概念,目的是复用 js, 简化 js 的编写, 提高 js 运行效率。
模块化:当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。


# 组件&组件化
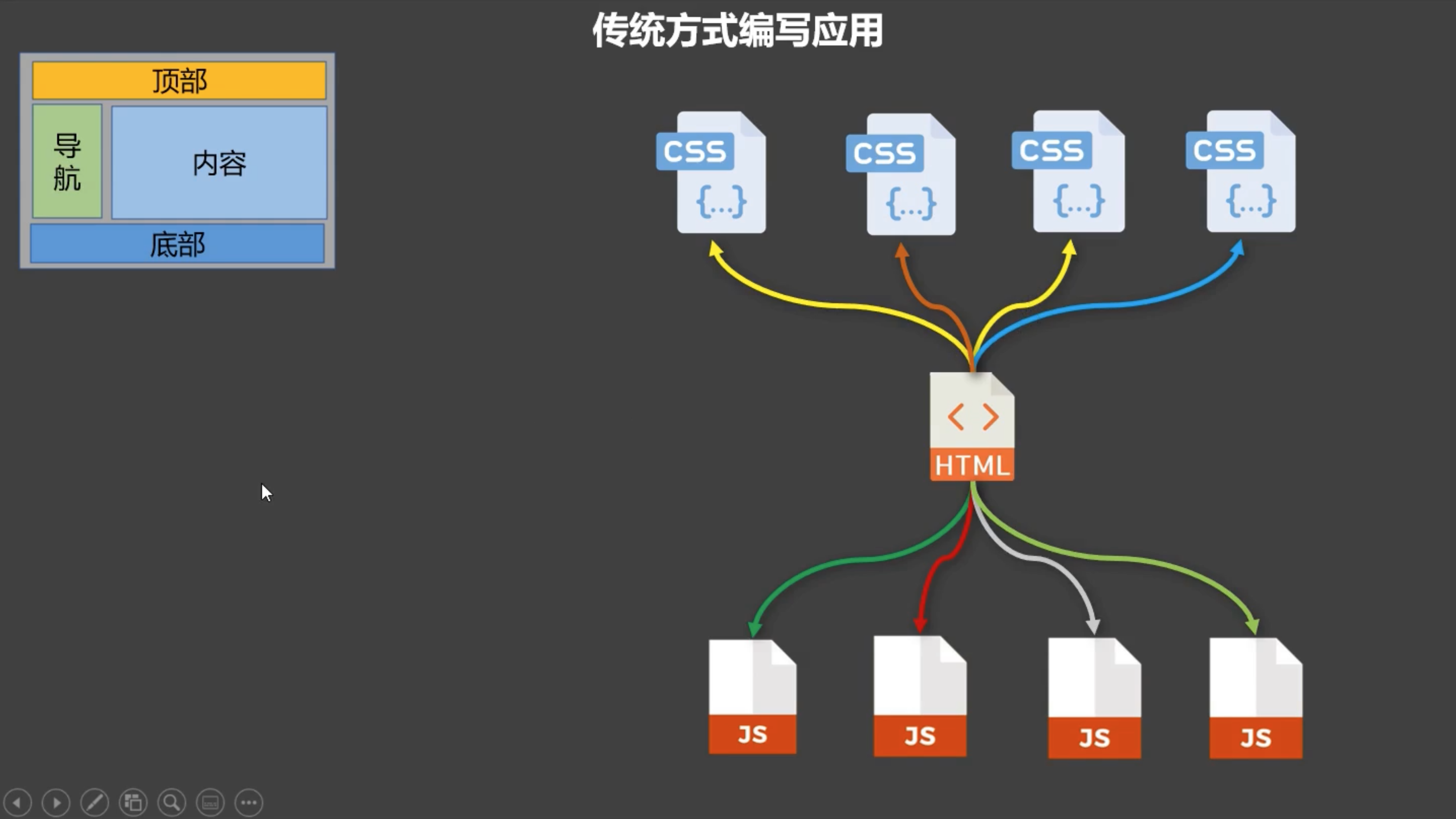
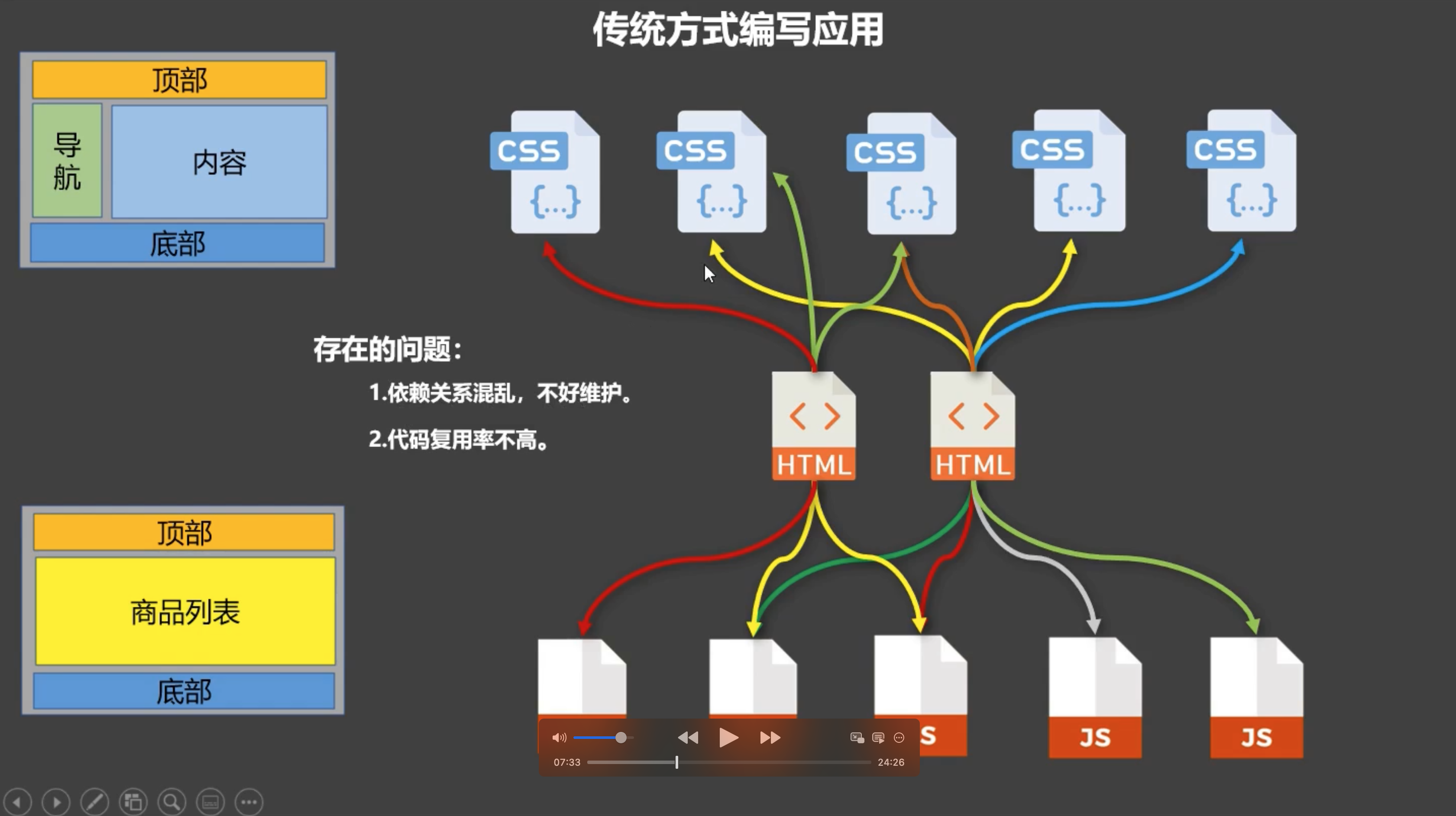
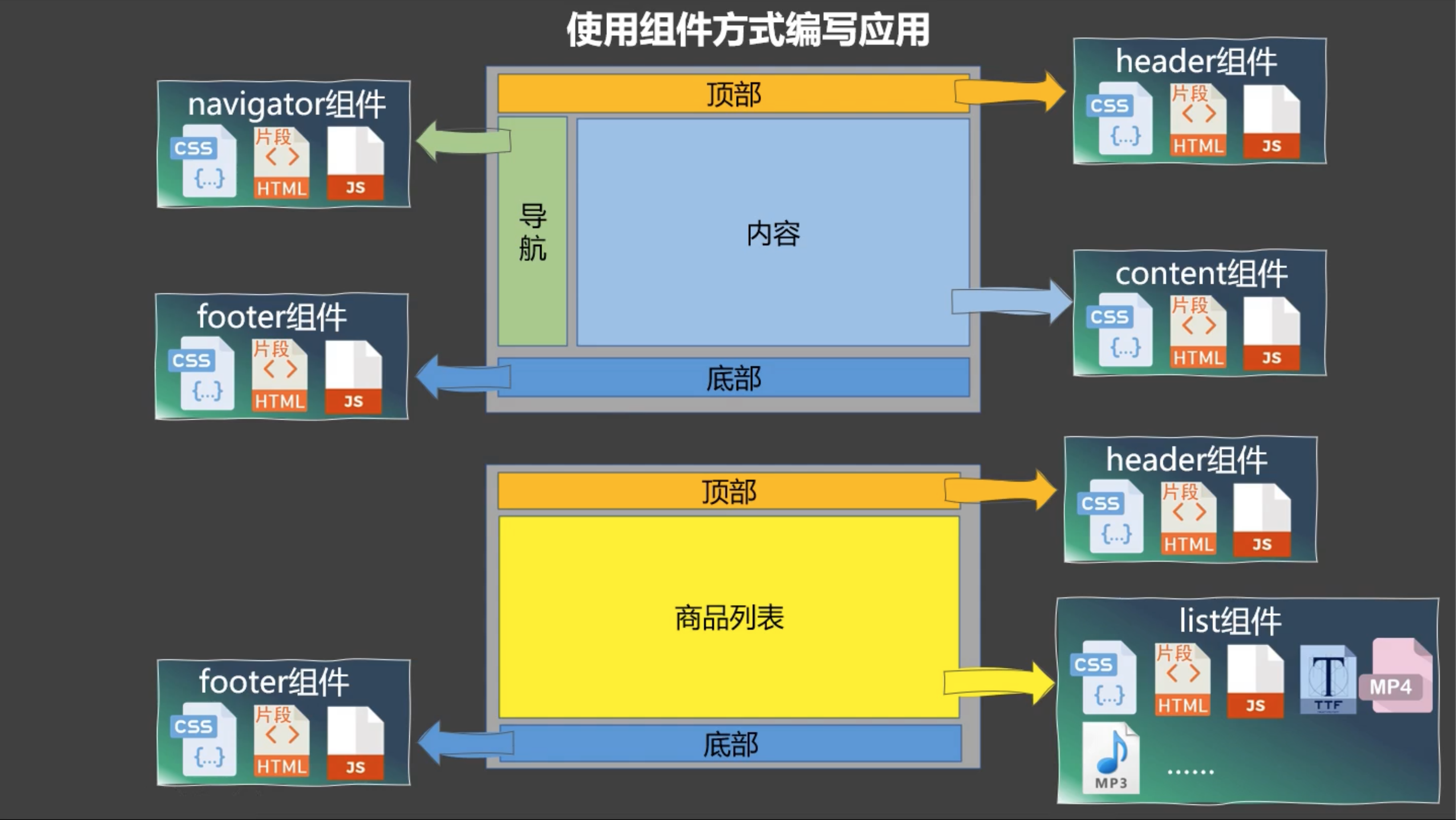
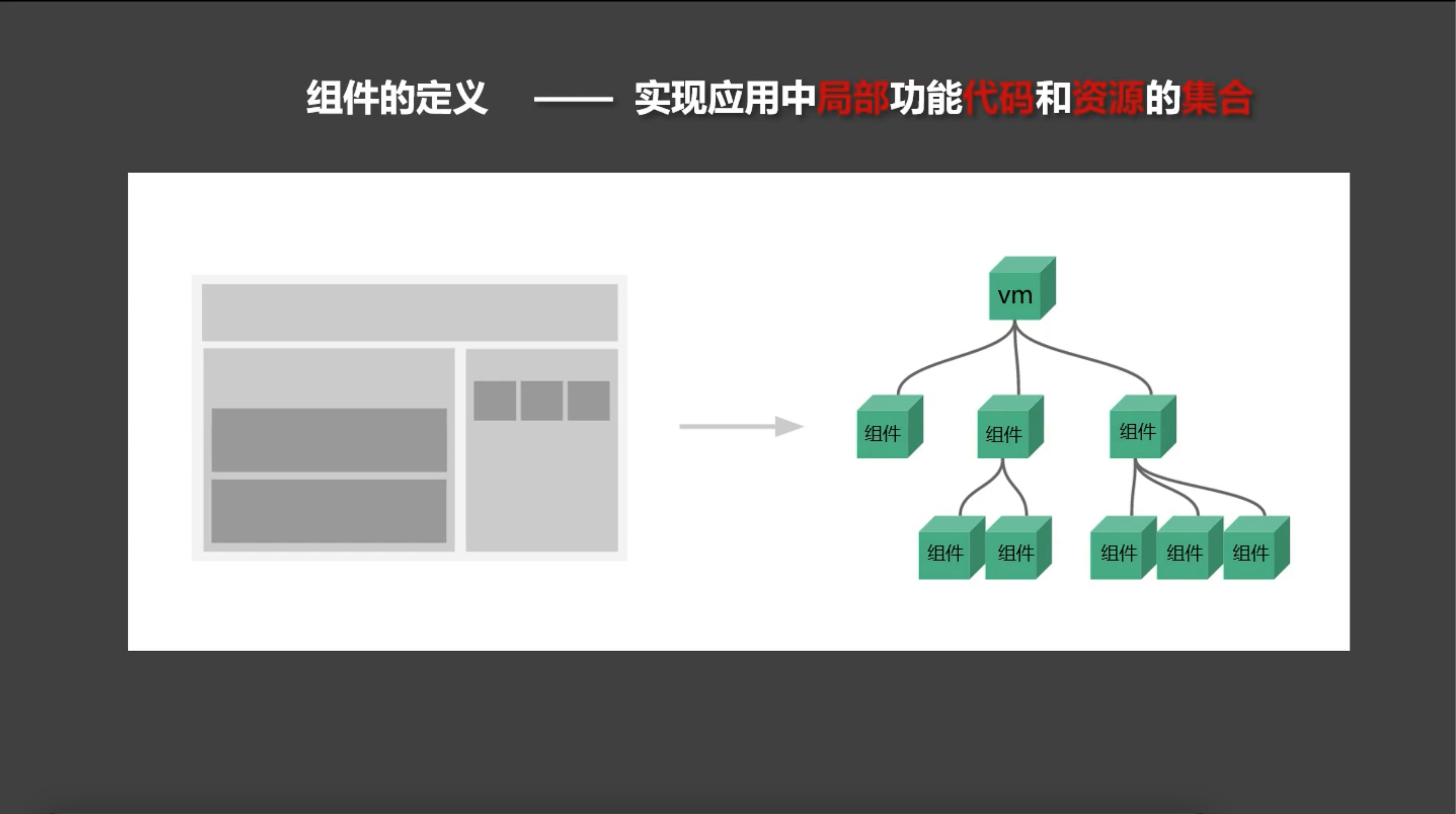
组件则指的是用来实现局部(特定)功能效果的代码集合(html/css/js/image…..),因为一个界面的功能通常会比较复杂,目的是复用编码, 简化项目编码, 提高运行效率。
组件化:当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用。


Vue中组件的编写方式有两种:非单文件组件和单文件组件。
- 非单文件组件:一个文件中包含有n个组件
- 单文件组件:一个文件中只包含有1个组件(实际开发使用)
# 非单文件组件
非单文件组件指一个文件中包含vue 组件。实际开发中我们并不会使用该方式编码,因为:
- 模板编写没有提示
- 没有构建过程, 无法将 ES6 转换成 ES5
- 不支持组件的 CSS
但可以作为一个Vue组件基本使用的一种学习方式。
# 基本使用
Vue使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
# 如何定义一个组件?
使用 Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
- el不要写,因为最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,要避免组件被复用时,数据存在引用关系。
PS:使用template可以配置组件结构。
# 如何注册组件?
Vue注册组件有两种方式:
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠Vue.component('组件名', 组件)
# 编写组件标签?
编写组件标签的意思其实就是使用组件,比如你的组件起名为school:
<school></school>
# 局部创建组件的例子
<div id="root">
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
// 第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){
return {
schoolName:'北京青鸟',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
// 第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
// 创建vm,并注册组件
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
// 第二步:注册组件(局部注册)
components:{
school,
student
}
})
# 全局创建组件的例子
<div id="root">
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<hello></hello>
</div>
<div id="root2">
<hello></hello>
</div>
// 第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello', hello)
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
components:{
}
})
new Vue({
el:'#root2',
}
# 注意事项
- 关于组件名:
- 一个单词组成:第一种写法(首字母小写):school、第二种写法(首字母大写):School
- 多个单词组成:第一种写法(kebab-case命名):my-school、第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
- 备注:组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行;可以使用name配置项指定组件在开发者工具中呈现的名字。
- 关于组件标签:
- 第一种写法:
<school></school> - 第二种写法:
<school/> - 备注:不用使用脚手架时,
<school/>会导致后续组件不能渲染。
- 第一种写法:
- 一个简写方式:
const school = Vue.extend(options)可简写为:const school = options
# 组件嵌套
关于Vue组件的嵌套,有个推荐是:一个app组件管理页面容器以及所有组件。vm->app->vc1、vc2...
比如:
<!-- 准备好一个容器-->
<div id="root">
</div>
<script type="text/javascript">
// 定义student组件
const student = Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'张三',
age:18
}
}
})
// 定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
name:'北大青鸟',
address:'北京'
}
},
// 注册组件(局部)
components:{
student
}
})
// 定义hello组件
const hello = Vue.extend({
template:`<h1>{{msg}}</h1>`,
data(){
return {
msg:'Hello,Vue!'
}
}
})
// 定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#root',
// 注册组件(局部)
components:{app}
})
</script>
# VueComponent
VueComponent,vue组件实例对象的构造函数。
上面的school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
关于this指向:
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
- new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象);Vue的实例对象,以后简称vm。
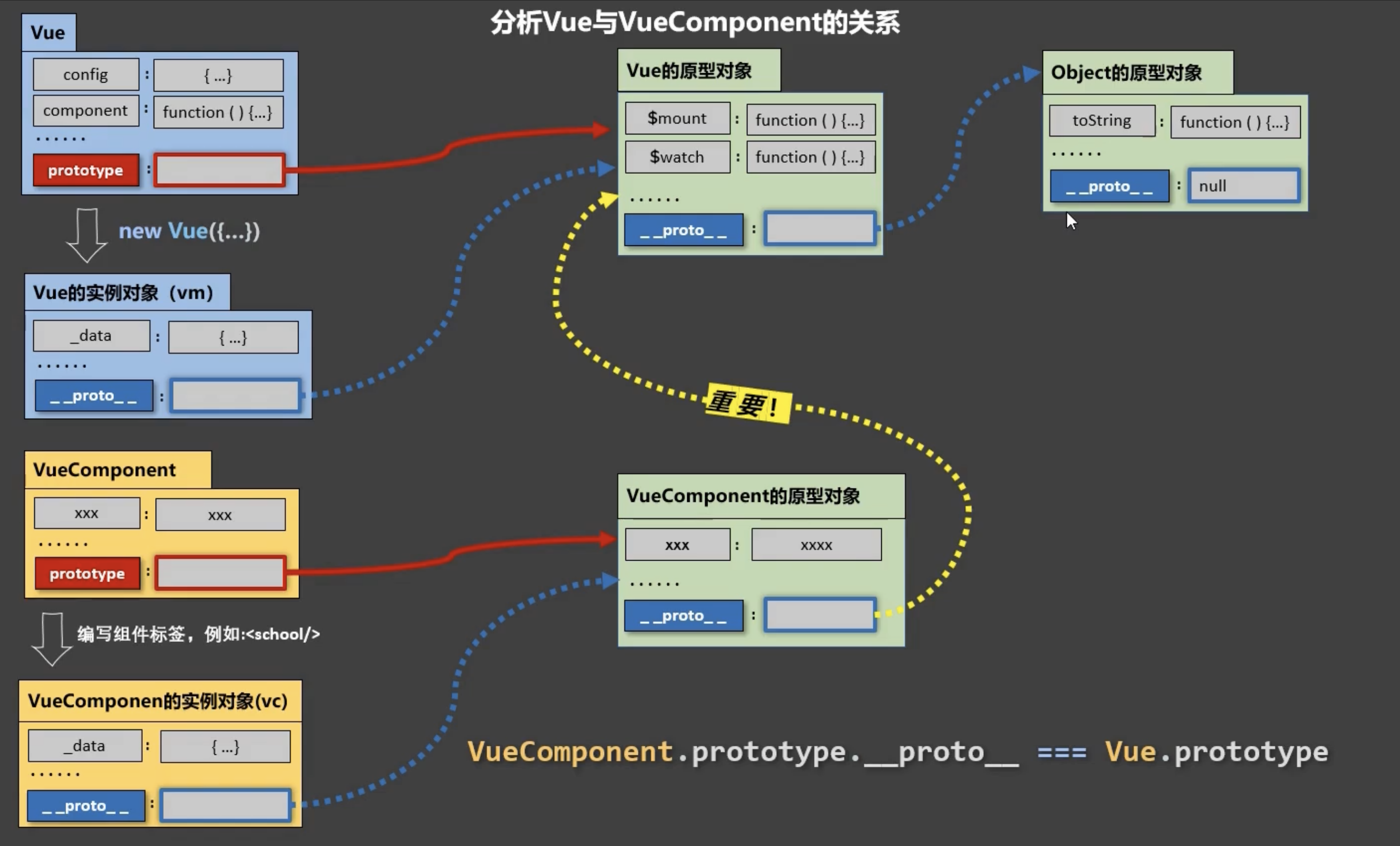
一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype。这个关系,让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。

# 单文件组件
# .vue文件标签
单文件.vue是Vue定义的一个文件格式,方便我们写组件,他的文件结构如下:
<template>
<!-- 组件结构 -->
</template>
<script>
<!-- 组件交互逻辑代码(数据、方法等等) -->
</script>
<style>
/** 组件样式 **/
</style>
# 基本应用
以组件嵌套的Demo为例,改成单文件组件的文件结构如下:
html文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <!-- 准备一个容器 --> <div id="root"></div> <!-- <script type="text/javascript" src="../js/vue.js"></script> --> <!-- <script type="text/javascript" src="./main.js"></script> --> </body> </html>main.js入口文件
import App from './App.vue' new Vue({ el:'#root', template:`<App></App>`, components:{App}, })App.vue
<template> <div> <School></School> <Student></Student> </div> </template> <script> // 引入组件 import School from './School.vue' import Student from './Student.vue' export default { name:'App', components:{ School, Student } } </script>School.vue
<template> <div class="demo"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button> </div> </template> <script> export default { name:'School', data(){ return { name:'北大青鸟', address:'北京路' } }, methods: { showName(){ alert(this.name) } }, } </script> <style> .demo{ background-color: orange; } </style>Student.vue
<template> <div> <h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div> </template> <script> export default { name:'Student', data(){ return { name:'张三', age:18 } } } </script>