 Vue脚手架
Vue脚手架
# Vue脚手架
# 初始化脚手架
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台),目前处于维护模式,现在官方推荐使用 create-vue (opens new window) 来创建基于 Vite (opens new window) 的新项目,但在Vue 2.x的依旧广泛使用。最新的版本是 5.x,官方文档:https://cli.vuejs.org/zh/ (opens new window)。
# 起步步骤
Step1:全局安装@vue/cli(第一次):
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Step2:切换到你要创建项目的目录,然后使用命令创建一个项目:
vue create my-project
# OR
vue ui
Step3:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry https://registry.npmmirror.com
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:
vue inspect > output.js
# 模版项目结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
├── vue.config.js:配置文件
注意事项:
关于不同版本的Vue,vue.js与vue.runtime.xxx.js的区别:
vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
脚手架默认使用vue.runtime.xxx.js(具体看暴露的module),所以在main.js有这段代码:
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh/config/ (opens new window)
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, // 加你的配置 lintOnSave: false })
# Ref属性
ref属性是被用来给元素或子组件注册引用信息,你可以理解为id的替代者。
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
// 引入School组件
import School from './components/School'
export default {
name:'App',
components:{School},
data() {
return {
msg:'Hello Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) // 真实DOM元素
console.log(this.$refs.btn) // 真实DOM元素
console.log(this.$refs.sch) // School组件的实例对象(vc)
}
},
}
</script>
# Props配置项
props配置项的作用是:让组件接收外部传过来的数据
使用组件一方传递数据:<Demo name="xxx"/>
组件接受数据的方式:
- 第一种方式(只接收,简单定义):
props:['name'] - 第二种方式(限制类型):
props:{name:String} - 第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type: String, // 类型 required: true, // 必要性 default: '老王' // 默认值 } }
注意:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
<!-- Student.Vue -->
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge+1}}</h2>
<button @click="updateAge">点我年龄+1</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
console.log(this)
return {
msg:'我是个学生',
myAge:this.age // 复制组件数据、做修改
}
},
methods: {
updateAge(){
this.myAge++
}
},
// 简单声明接收
// props:['name','age','sex']
// 接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
// 接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, // name的类型是字符串
required:true, // name是必要的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
}
}
</script>
<!-- App.Vue -->
<template>
<div>
<Student name="李四" sex="女" :age="18"/>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student}
}
</script>
# Mixin配置项
mixin又称为混入、混合配置项,可以把多个组件共用的配置提取成一个混入对象。
使用方式:
Step1:定义混合配置项,一般独立一个文件模块化。
{
data(){....},
methods:{....}
....
}
Step1:使用混入
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
// mixin.js
export const mixin = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('handle mounted!')
},
}
export const mixin2 = {
data() {
return {
x:101
}
},
}
// main.js
import Vue from 'vue'
import App from './App.vue'
// 引入mixin、mixin2
import {mixin,mixin2} from './mixin'
Vue.config.productionTip = false
// 全局配置混合
Vue.mixin(mixin)
Vue.mixin(mixin2)
new Vue({
el:'#app',
render: h => h(App)
})
<!-- Student.Vue -->
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
// import {mixin} from '../mixin'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
// 局部配置
// mixins:[mixin]
}
</script>
# 使用插件
Vue插件是个非常强大、且灵活的配置,主要是用于增强Vue!
Vue插件是包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据,通过install方法给Vue或者Vue实例添加方法、定义全局指令等。他的定义如下:
// plugins.js
export default {
install(Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
使用起来也很方便:
// main.js
import Vue from 'vue'
import App from './App.vue'
// 引入插件
import plugins from './plugins'
Vue.config.productionTip = false
// 应用插件
Vue.use(plugins, [1,2,3])
new Vue({
el:'#app',
render: h => h(App)
})
# Scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
<!-- Student.Vue -->
<!-- ...... -->
<style scoped>
.demo{
background-color: skyblue;
}
</style>
<!-- School.Vue -->
<!-- ...... -->
<style lang="less" scoped>
.demo{
background-color: pink;
.fontsize{
font-size: 40px;
}
}
</style>
# 组件化编码通用流程
- 拆分静态组件:抽取组件,使用组件实现静态页面效果即可;组件要按照功能点拆分,命名不要与html元素冲突。
- 实现动态组件:
- 思考数据的类型、名称是什么?
- 思考数据的存放位置,是哪个组件在用?
- 一个组件在用:放在组件自身即可;
- 一些组件在用:放在他们共同的父组件上(状态提升)。
- 实现交互:从绑定事件开始。
目前所学实现的案例总结:
- propsi适用于:
- 父组件=>子组件通信
- 子组件==>父组件通信(要求父先给子一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
# TODO List 案例
TODO List V1案例源码:github-02_todoList_v1 (opens new window)
TODO List V1.1本地缓存案例源码:github-02_todoList_v1.1 (opens new window)
WebStorage:
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
- 浏览器端通过
Vindow.sessionStorage和Vindow.localStorage属性来实现本地存储机制。 - 相关API:
- xxxxxStorage.setItem('key','value'):该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对)
- xxxxxStorage.getItem('person'):该方法接受一个键名作为参数,返回键名对应的值。
- xxxxxStorage.removeItem('key'):该方法接受一个键名作为参数,并把该键名从存储中删除。
- xxxxxStorage.clear():该方法会清空存储中的所有数据。
- 备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
- xxxxxStorage.getItem(xxx)如果xXx对应的value获取不到,那么getltem的返回值是null。
- JsoN.parse(null)的结果然是null。
# Vue自定义事件
一种组件间通信的方式,适用于:子组件 ==(数据)==> 父组件
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
绑定自定义事件:
第一种方式,在父组件中:
<Demo @event="method1"/>或<Demo v-on:event="method1"/>第二种方式,在父组件中如下定义:
<Demo ref="demo"/> ······ mounted() { this.$refs.demo.$on('event', this.method1) }但是注意绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题。
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。触发自定义事件:
this.$emit('event', 数据)解绑自定义事件:
this.$off('event')组件上也可以绑定原生DOM事件,需要使用
native修饰符。
# 全局事件总线-GlobalEventBus
一种组件间通信的方式,适用于任意组件间通信。
安装全局事件总线:
new Vue({ ...... beforeCreate() { //安装全局事件总线,$bus就是当前应用的vm Vue.prototype.$bus = this }, ...... })使用事件总线:
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){ demo(data){......} } ...... mounted() { this.$bus.$on('eventX', this.demo) }提供数据:
this.$bus.$emit('eventX',数据)
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
# 消息订阅与发布-pubsub
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装pubsub:
npm i pubsub-js引入:
import pubsub from 'pubsub-js'接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){......} } ...... mounted() { //订阅消息 this.pid = pubsub.subscribe('xxx',this.demo) }, beforeDestroy() { pubsub.unsubscribe(this.pubId) }提供数据:
pubsub.publish('xxx', 数据)最好在beforeDestroy钩子中,用
pubsub.unsubscribe(pid)去取消订阅。
# $nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
# 过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
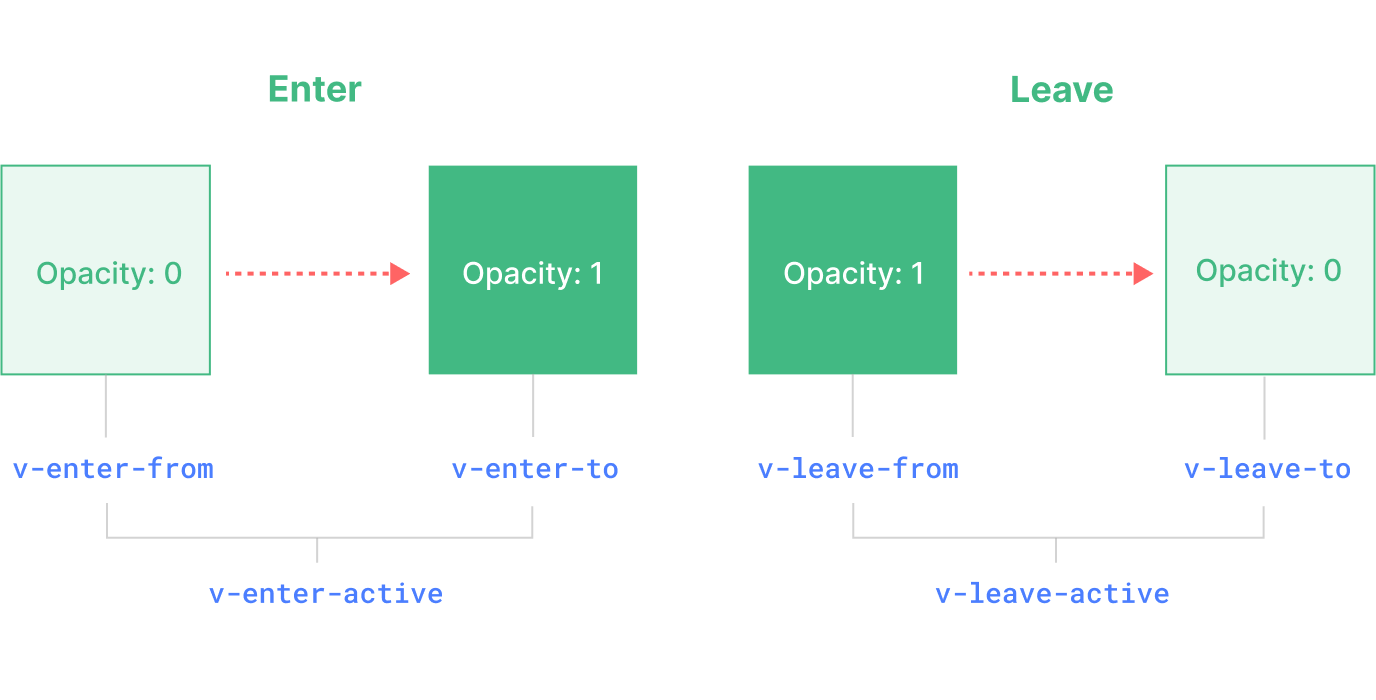
图示:

写法:
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">Hello Vue!</h1> </transition>备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。